How to Disable Yellow Box Warnings In React Native
April 03, 2020

Although most React Native warnings should be fixed, sometimes you just need to disable them. For example, some third party packages generate warnings and cannot be updated. In these cases, you can either disable all yellow warning boxes or only specific types.
Disable all yellow warnings
You can disable all yellow warning boxes with the following:
1.console.disableYellowBox = true;
Place this in your root project entry file, usually, index.js.
Disabled specific yellow warnings
You can disable specific warnings by importing the YellowBox component and using the ignoreWarnings method. ignoreWarnings takes an array of strings representing the type of warnings you want to ignore.
1.import { YellowBox } from "react-native";2.YellowBox.ignoreWarnings(["Warning: "]);
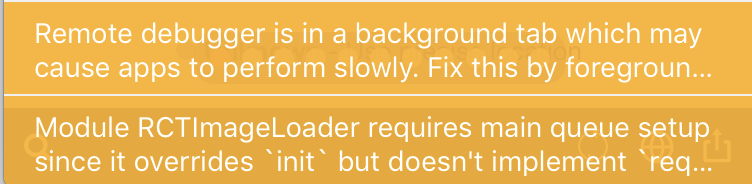
Example: Ignore "Remote debugger is in background" warning
The warning "Remote debugger is in a background tab which may cause apps to perform slowly" is an especially annoying warning box, which can be disabled by passing in the full string into the array passed to ignoreWarnings.
1.import { YellowBox } from "react-native";2.YellowBox.ignoreWarnings([3. "Remote debugger is in a background tab which may cause apps to perform slowly",4.]);
Popular Articles

I Can't Believe It's Not CSS: Styling Websites with SQL
Style websites using SQL instead of CSS. Database migrations for your styles. Because CSS is the wrong kind of declarative.

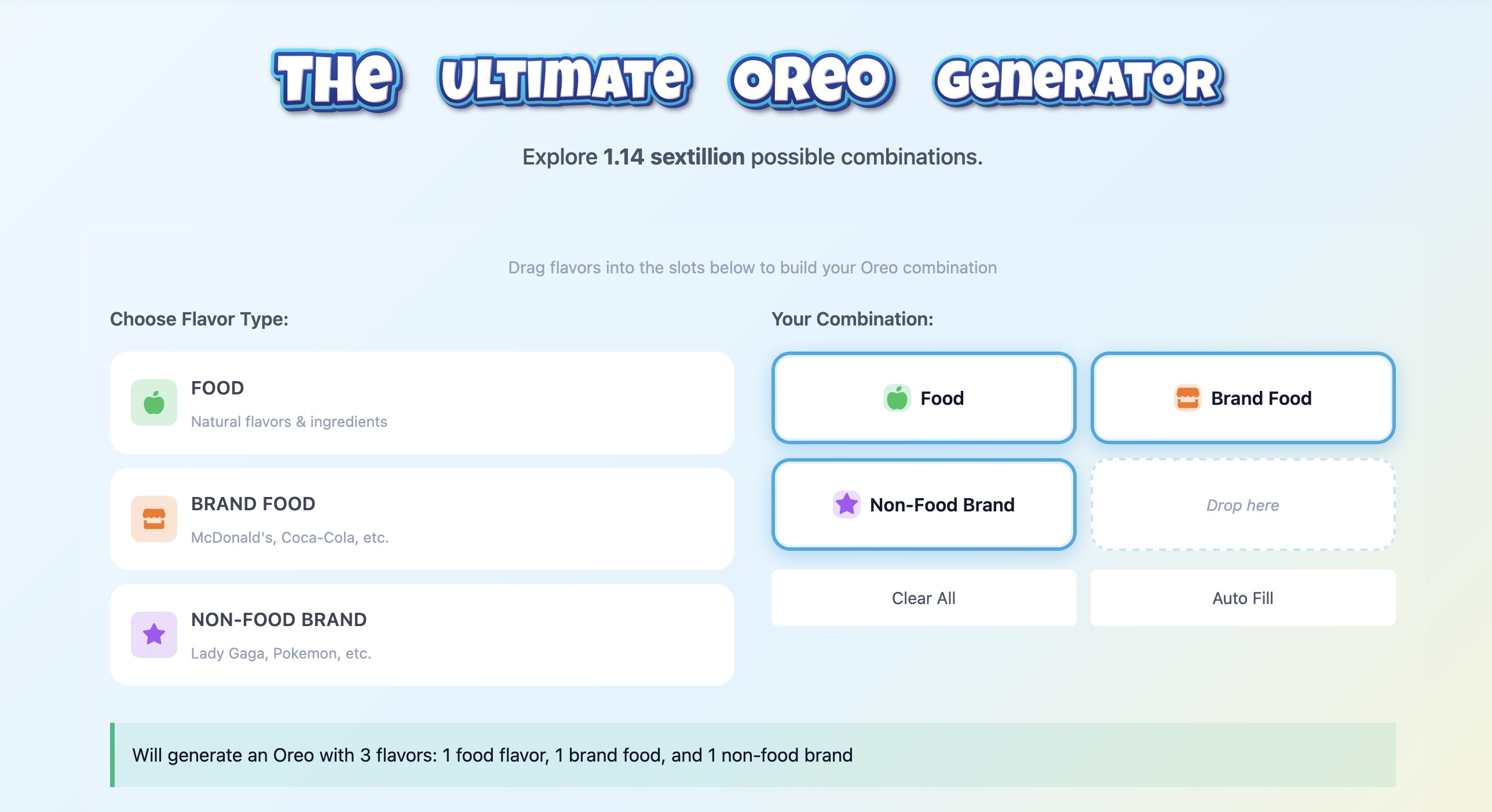
How I Built an Oreo Generator with 1.1 Sextillion Combinations
Building a web app that generates 1,140,145,285,551,550,231,122 possible Oreo flavor combinations using NestJS and TypeScript.

AI Model Names Are The Worst (tier list)
A comprehensive ranking of every major AI model name, from the elegant to the unhinged. Because apparently naming things is the hardest problem in AI.