How to Center Images and Text in Github Markdown and READMEs
March 18, 2020
git
TLDR
To center images, text, and anything else in Github markdown and READMEs simply wrap the element in an HTML tag with the align attribute set to "center".
html
1.<p align="center">2.// Your content3.</p>
Example
html
1.<p align="center">2. <img width="200" src="http://material-bread.org/logo-shadow.svg" alt="Material Bread logo">3.</p>

Also, check out the live example.
Align Text Defined As HTML Already
If your text is already defined in your markdown as an HTML tag, then you can add the align attribute directly on the HTML tag itself.
html
1.<h1 align="center">Material Bread</h1>
Popular Articles

I Can't Believe It's Not CSS: Styling Websites with SQL
Style websites using SQL instead of CSS. Database migrations for your styles. Because CSS is the wrong kind of declarative.

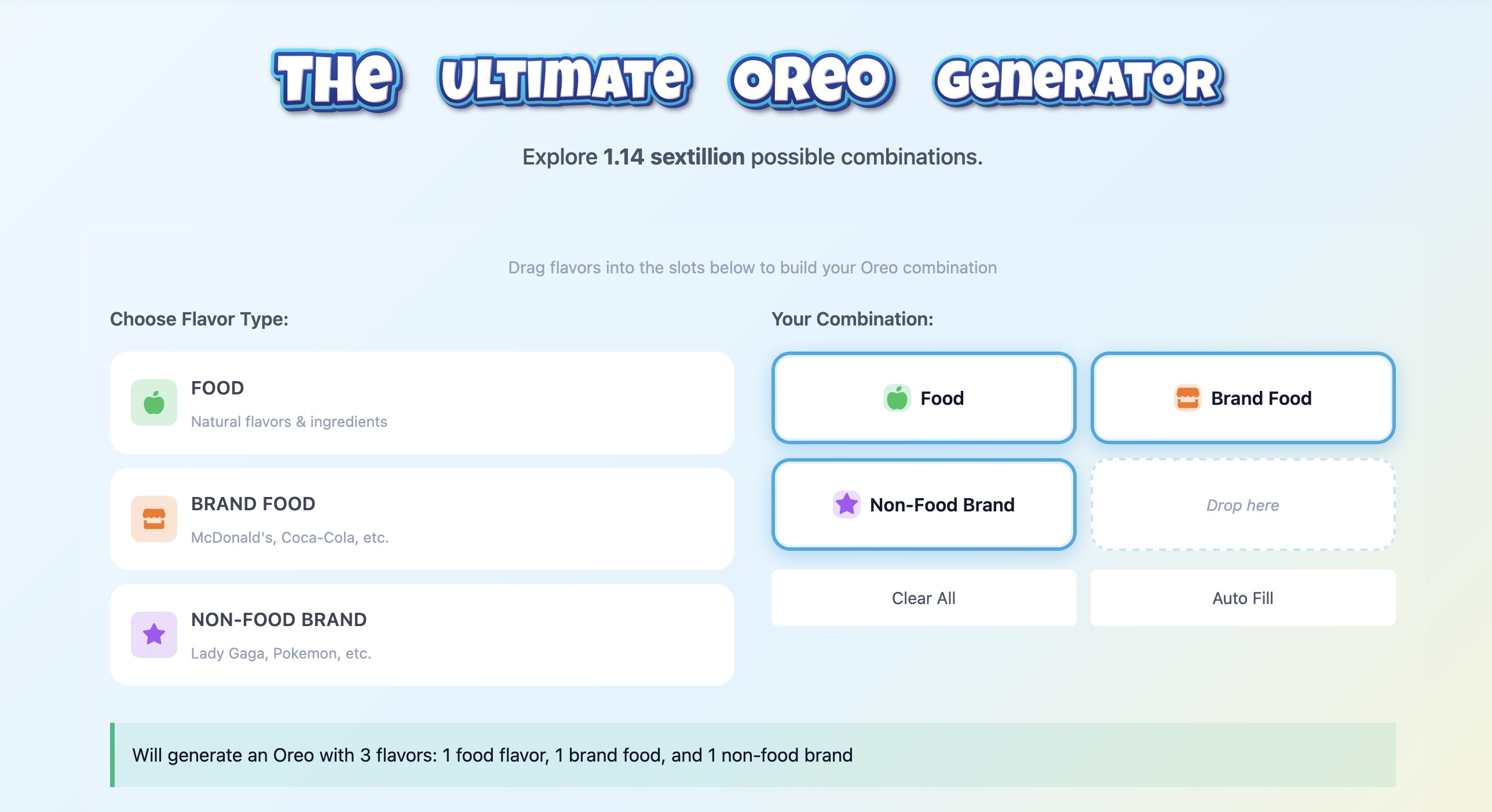
How I Built an Oreo Generator with 1.1 Sextillion Combinations
Building a web app that generates 1,140,145,285,551,550,231,122 possible Oreo flavor combinations using NestJS and TypeScript.

AI Model Names Are The Worst (tier list)
A comprehensive ranking of every major AI model name, from the elegant to the unhinged. Because apparently naming things is the hardest problem in AI.