How to select all text in an element with Javascript
April 02, 2020
TLDR
1.window.getSelection().selectAllChildren(element);
Get Selection Object
The Selection object is part of the Web API and deals with the selection of text in browsers. You can get a selection object using the getSelection() method on the window object:
1.window.getSelection();
Select All Element Text
The selectAllChildren() is a method on the Selection object that selects all the text of all children elements for a specific element. Pass the element you want to select the contents of and the browser will automatically select the text.
1.window.getSelection().selectAllChildren(element);
Example
1.<blockquote id="quote20">2.“People say nothing is impossible, but I do nothing every day.” – A. A. Milne3.</blockquote>4.<button id="copyQuote">Copy</button>
1.const blockquote = document.getElementById("quote20");2.const button = document.getElementById("copyQuote");3.4.button.addEventListener("click", e => {5. window.getSelection().selectAllChildren(blockquote);6.});
More JavaScript Snippets
Popular Articles

I Can't Believe It's Not CSS: Styling Websites with SQL
Style websites using SQL instead of CSS. Database migrations for your styles. Because CSS is the wrong kind of declarative.

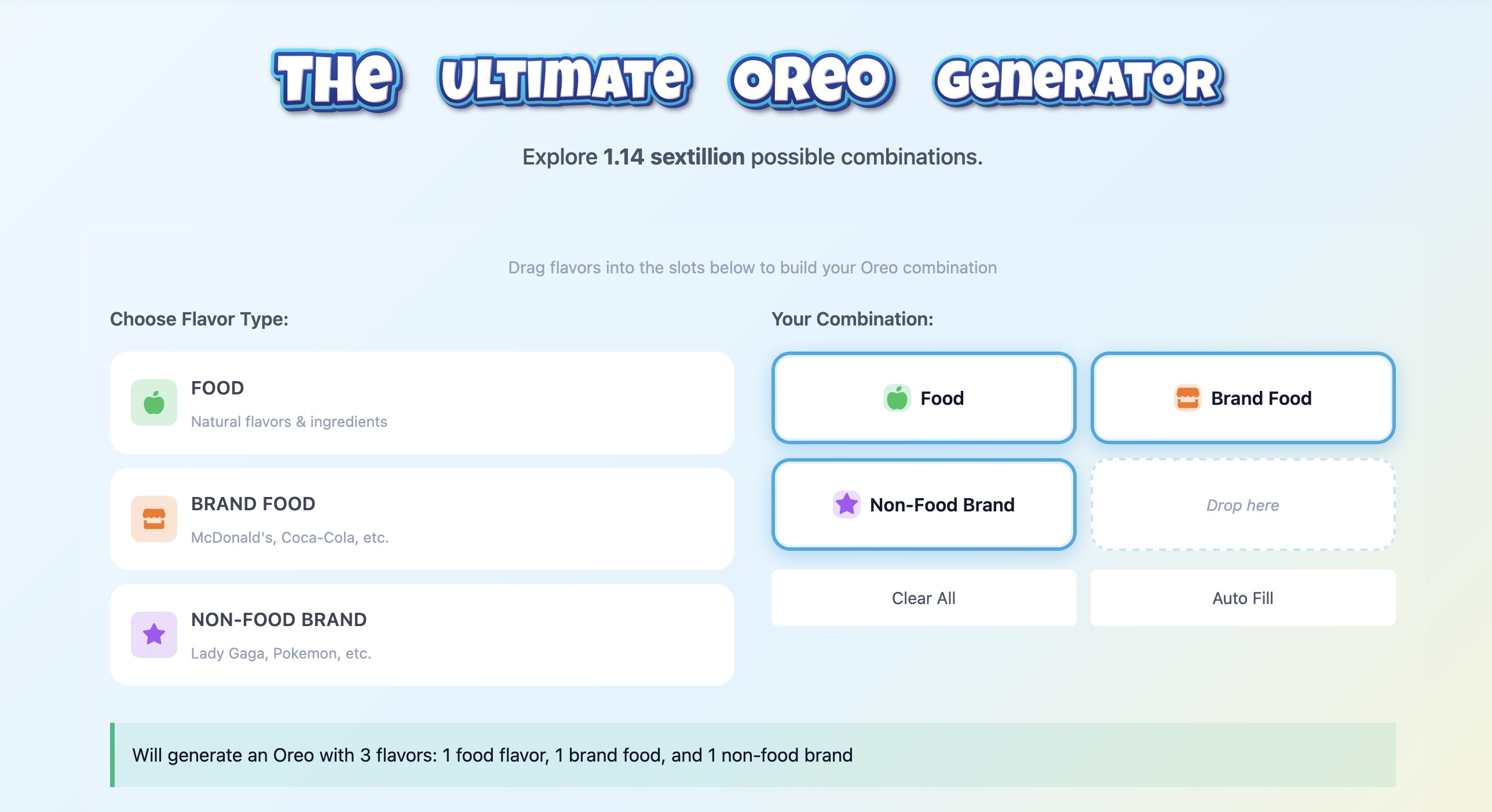
How I Built an Oreo Generator with 1.1 Sextillion Combinations
Building a web app that generates 1,140,145,285,551,550,231,122 possible Oreo flavor combinations using NestJS and TypeScript.

AI Model Names Are The Worst (tier list)
A comprehensive ranking of every major AI model name, from the elegant to the unhinged. Because apparently naming things is the hardest problem in AI.